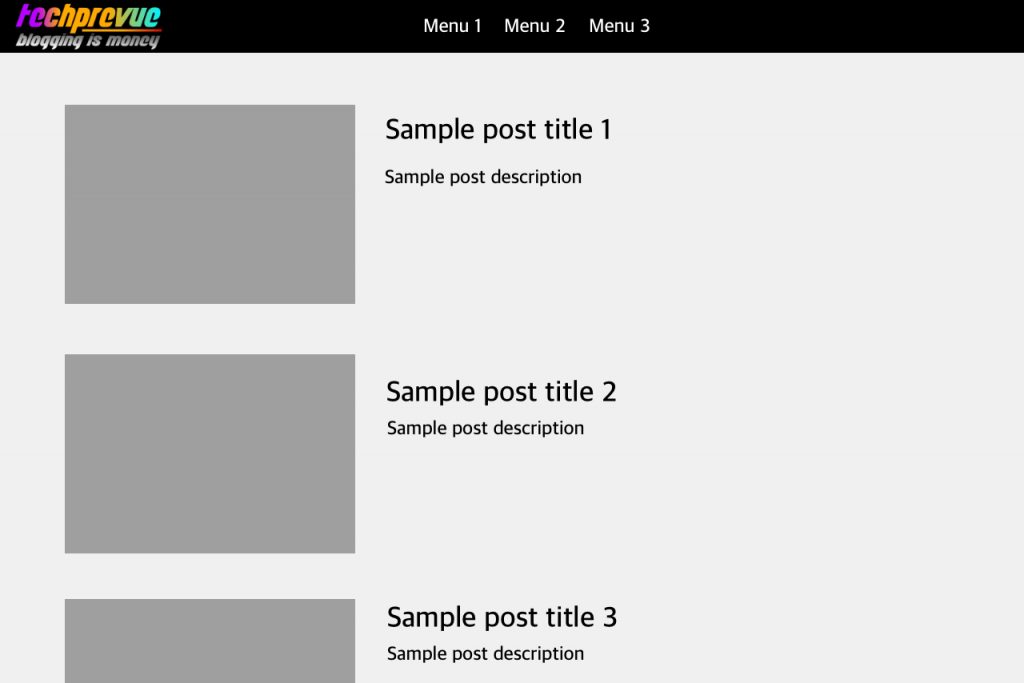
How To Create Blog Thumbnail Posts On Blogger Homepage
Read More Option with Thumbnail hack is far better than Blogger's default jump break option because it automatically creates a summary of posts on archive pageType and index pageType i.e. home page, label page and search result page with standard defined thumbnail size and words length.
One more best feature of this hack is you can skip any number of posts on the home page that you need not shorten i.e. if you want you can show any number of a full post on the homepage. It gives a very professional look to your blog.
Most of the professional Bloggers have already adopted Read More Option with Thumbnail hack for their blogs and this trick is not unknown to you. But the best thing is this it is available to you now. My belief is that you'll try and use on your blogs.

Main Features of "Read More" Option with Thumbnail Hack for Blogspot
1. You can show default thumbnail when your post does not contain any image.
2. You can disable auto read more function for few posts on the home page.
3. You can disable auto read more function on the home page, archive page, and other index pageType.

Steps to Use Read More Option with Thumbnail on Blogspot Version 2
1. First, go to Blogger Dashboard then switch to the Template tab
2. Must take the backup of your template
3. Now click on Edit HTML and then on Proceed button
4. Now check on Expand Widget Template
5. Now search for </head> inside Blogger template
6. Now copy and paste the code given below just above </head>
<script type='text/javascript'> var summaryConf = { showImage: true, imgFloat: 'left', imgWidth: 120, imgHeight: 120, defaultThumb: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMPeVEdVx6Dvk0XwrxxEfLEnmD8IURAc0QytwIuEz29R4X7PH8w4PAQWmuek_nQxDXyXnnzIEvUVr8naaSGCR9ohXZNtKDY68bfp_xxq5IJryzszLTu1BgZIGCut1Cz4R79tkfTicGu_w/s1600/thumb.png', words: 100, wordsNoImg: 120, skip: 0, showHome: true, showLabel: true }; </script> <script src='http://yourjavascript.com/55335021413/techprevue-readmore.js'/> Note: If possible please download and host javascript in your own Google Project or Dropbox to prevent bandwidth issues
https://sites.google.com/site/techprevue/home/techprevue-autoreadmore.js
7. And after finishing, steps now search for the following the code
<div class='post-body entry-content'
just below this, you'll get the following code
<data:post.body/>
8. Change this <data:post.body/> code with the following code
<span expr:id='data:post.id'><data:post.body/></span> <b:if cond='data:blog.pageType == "index"'> <script type='text/javascript'>summary("<data:post.id/>")</script> <span style='float:right;padding-top:12px;'><a expr:href='data:post.url'>Read More</a></span> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <script type='text/javascript'>summary("<data:post.id/>")</script> <span style='float:right;padding-top:12px;'><a expr:href='data:post.url'>Read More</a></span> </b:if> </b:if>
and now preview your template if everything is appearing well then Save template.
Auto Read More Script Control Features
- showImage: true, if do not want to show thumbnail then do it 'false'
- imgFloat: 'left', if you want to show thumbnail right to summary then do it 'right'
- imgWidth: 120, This is thumbnail width in pixel
- imgHeight: 120, This is thumbnail height in pixel
- defaultThumb: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMPeVEdVx6Dvk0XwrxxEfLEnmD8IURAc0QytwIuEz29R4X7PH8w4PAQWmuek_nQxDXyXnnzIEvUVr8naaSGCR9ohXZNtKDY68bfp_xxq5IJryzszLTu1BgZIGCut1Cz4R79tkfTicGu_w/s1600/thumb.png', if you want to use the custom thumbnail as per your blog design just change this URL
- words: 100, this is a number of words for a summary of index pageType in presence of a thumbnail
- wordsNoImg: 120, this is a number of words for a summary of index pageType in absence of thumbnail
- skip: 0, if you want to read more function on all posts then leave it as it is, if want to skip first do it '1' or for two posts do it '2' and so on…
- showHome: true, if you do not want to read more function on the home page, do it 'false'
- showLabel: true, if you do not want to read more function on the label page, do it 'false'
On this blog, I use this script. You can visit the homepage and label page for demo purpose.
How To Create Blog Thumbnail Posts On Blogger Homepage
Source: https://www.techprevue.com/read-more-option-with-thumbnail-blogger/
Posted by: biscoecloons1986.blogspot.com

0 Response to "How To Create Blog Thumbnail Posts On Blogger Homepage"
Post a Comment